[PR]一部広告リンクを設置しています

写真を撮影したら斜めになっていた!なんて事、僕は結構あるんですが、
斜めの写真を簡単に正面に変形する方法を記事にしました!
今回使うphotoshopのツールは「ガイドの作り方」と「自由な形に」です!
よかったらご参考にしてみてください!
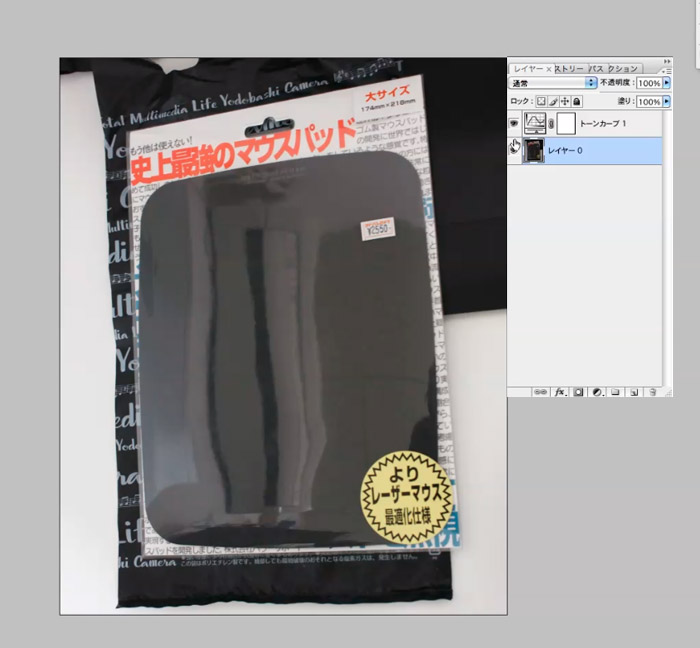
正面に加工したい斜めに撮影してしまった写真を開きます。

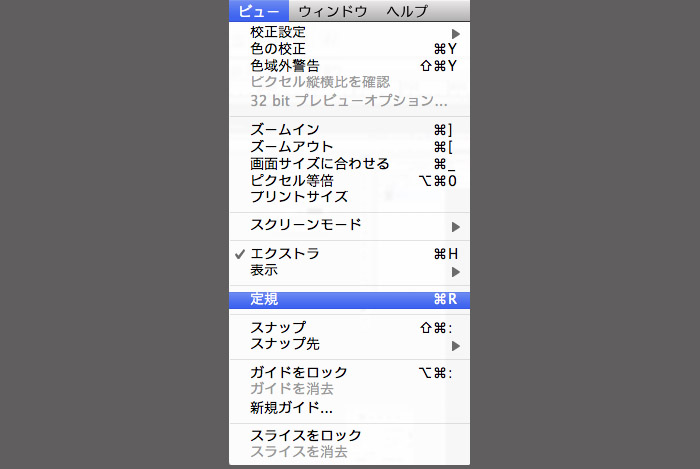
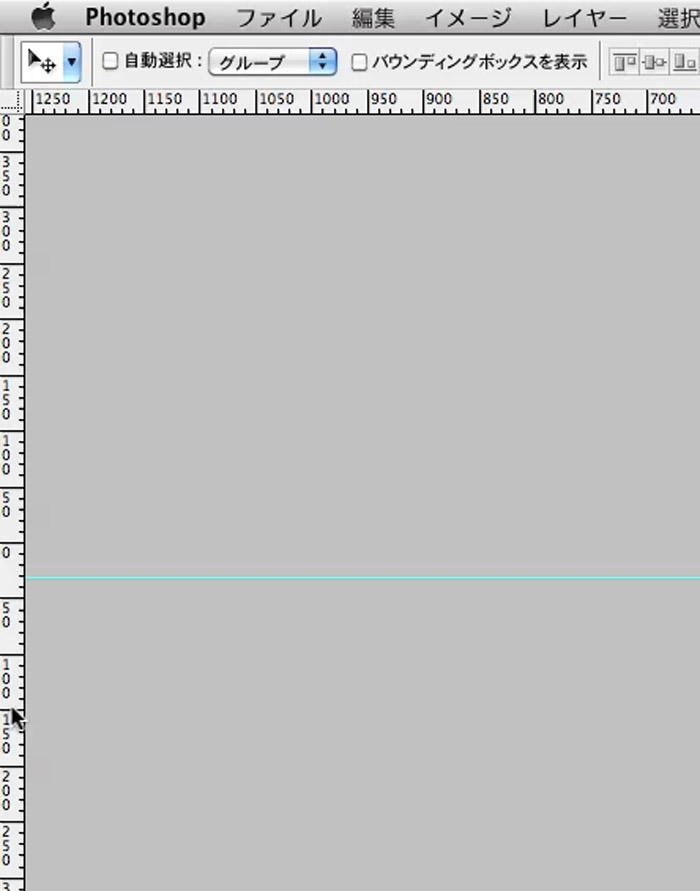
上ツールバーの「ビュー」から「定規」を選択します。

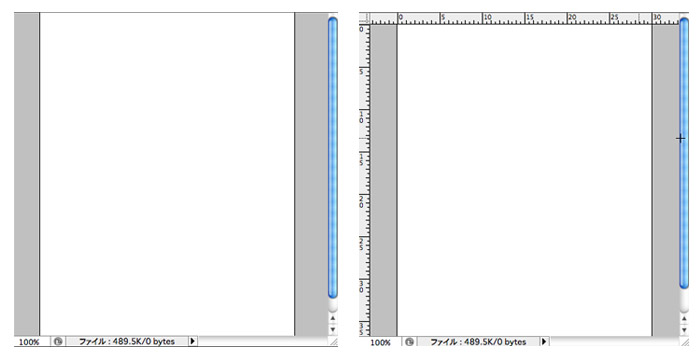
すると下画像向かって右の様にメモリの記された枠が追加されます。

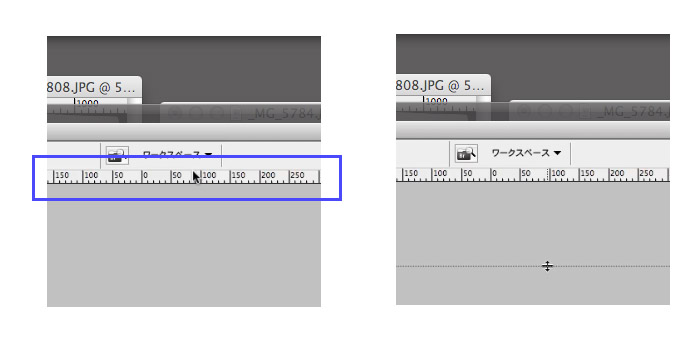
定規ツールの使い方はこのメモリ部分の書いてあるどこか適当な場所を
クリックしてそのまま下にドラッグすると水色の線(ガイド)が作られます。
これは画像の水平/垂直を見る目安になるとても便利なツールです。

今回はこのマウスパッドを正面に変形させたいわけですから、
上下左右4つの水平垂直ラインをだすため、4つのガイドを引きます。
水平ラインを出すため、上からこのマウスパッドの右上角までガイドを引きます。

次にマウスパッド右下の角に同じようにガイドを引きます。

縦ラインの垂直をだすため左からガイドをだします。

右下角までガイドをひっぱってきます。

左下角までガイドをひっぱってきます。
これでこのガイド内に斜めに撮影した写真を
変形させて入れ込めば、水平垂直の写真になるというわけです。

それでは写真を変形させましょう!
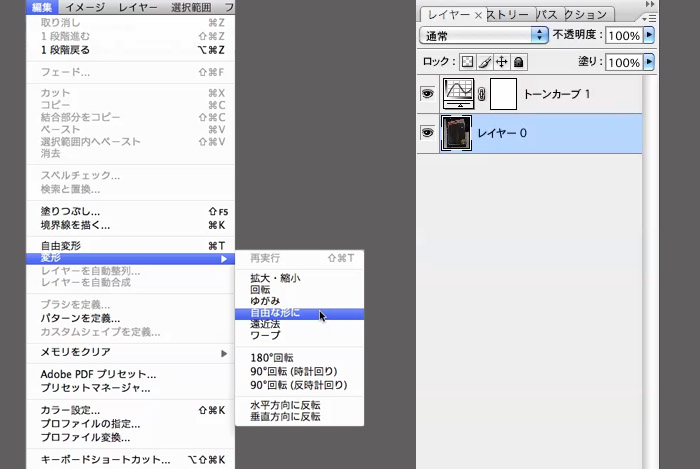
レイヤーから写真データを選択して「編集」→「変形」→「自由な形に」を選択します。

「自由な形に」を選択すると写真枠に9つの小さい□マークが表示されますので、

1つの□マークを試しに左上に持ち上げると、その選択した
画像近くだけが変形されますので、4辺全ての□マークを動かして
先ほど作成したガイド内に水平垂直ラインを入れこみましょう。

左上をもちあげて、写真マウスパッドの画像を上下ガイド重なっている角に合わせます。

左下も同様に変形させます。

右下も同様に変形させます。

右上も変形させて、4辺すべてのポイントを最初に作成した
ガイドの角にぴっちり合わせましょう!全ての□マークを移動させ終わったらエンターキーを押します。

これで完成です!これを応用すれば正面の画像を斜めにするなんていう事もできます!

動画も作成してみましたので、こちらも合わせてどうぞ!
アドビ新春セール開催中!


すごすぎワロタ