[PR]一部広告リンクを設置しています

あれもこれも消せるフォトショップのスタンプツールだけど、
初心者の方はこれを知っていればもっと
便利にスタンプツールを使えるようになるという方法です!
写真に対して直接スタンプして保存したけど、
後から修正が来て直せないよ!!なんていう方は
これを知っていればそんな心配しなくてよくなりますよ!
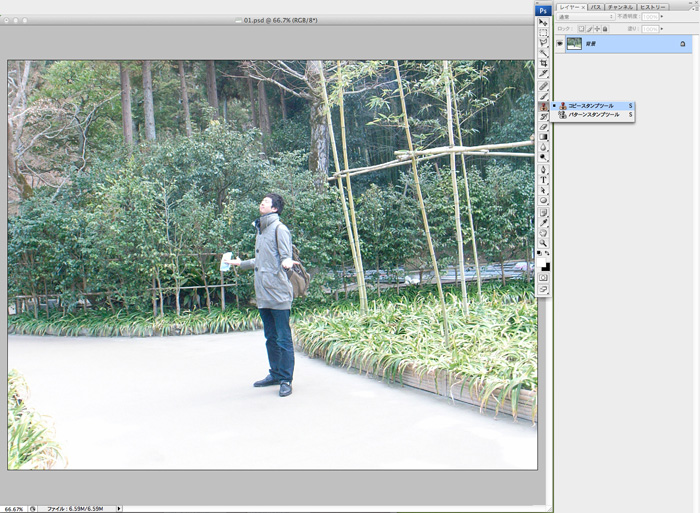
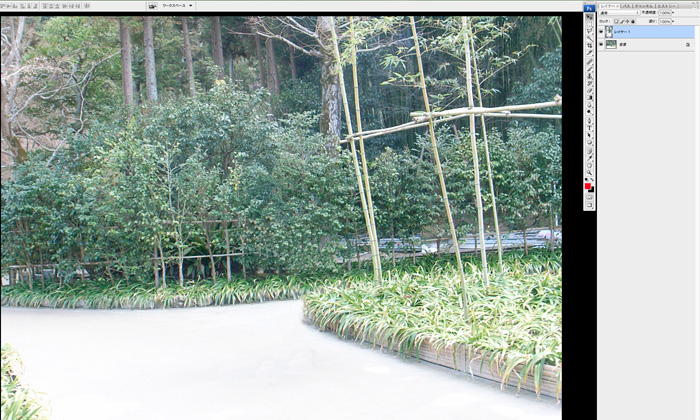
画像を開いてスタンプツールを選択(基本的なスタンプの使い方)

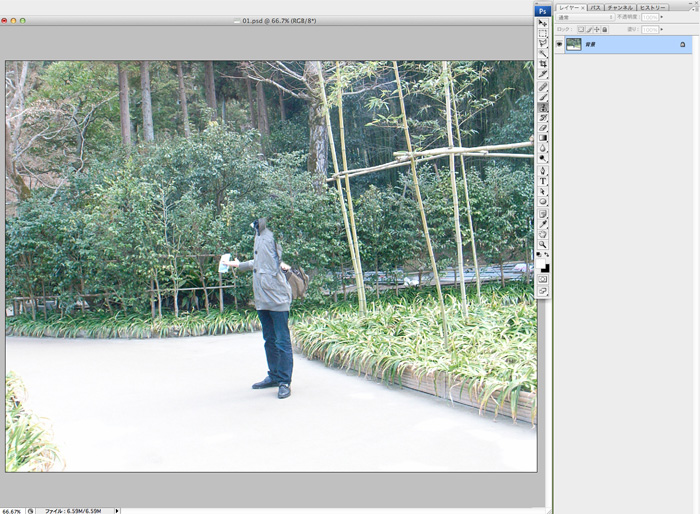
早速スタンプを画像に!ってこのやり方はダメ!!
この状態で保存してしまうと元の画像がなくなってしまいます!
勿論オリジナル画像を別で保存しておくという方法もありますが、
スタンプ部分を少し透かしてくれる?なんていう修正には
対応できないですよね!絶対やってはダメですよ!

改めて画像を開き

スタンプツールを選択したら
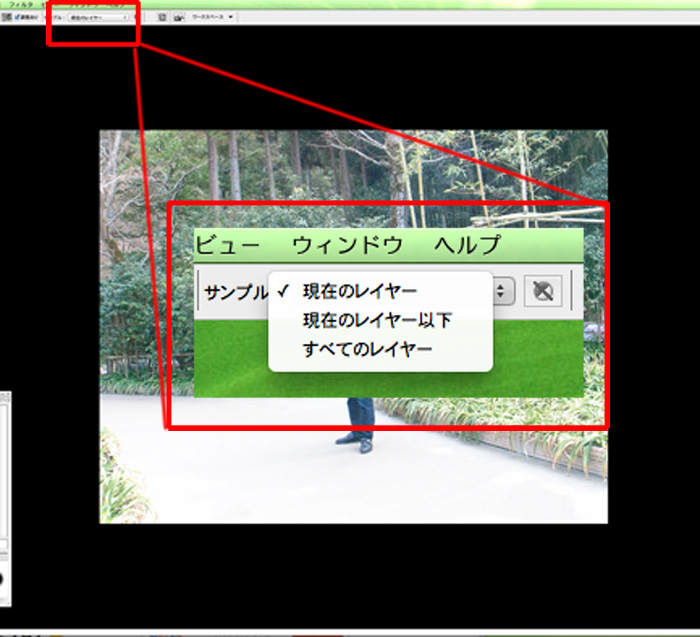
ツール上に「サンプル」の横のプルダウンから
「現在のレイヤー以下」を選択してください!

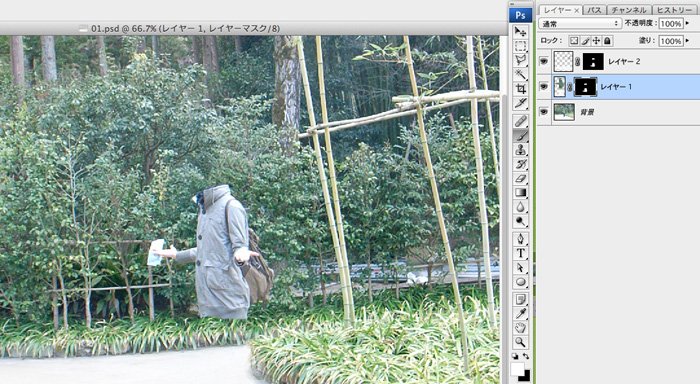
次に新規レイヤーを制作して
先ほど「現在のレイヤー以下」を選んだことにより
今選択されているレイヤーである「レイヤー1」をスタンプする事により
それより下の「背景」に対してスタンプが適用されるようになります!
「現在のレイヤー」がプルダウンより選択されていると空であるレイヤー1をいくらスタンプしても変化がないので注意してください!

同じ事をいいますが、
スタンプしたい画像の上に新規レイヤーを作って、スタンプを選んだら
上のプルダウンから「現在のレイヤー以下」を選択。
新規レイヤーを選んでスタンプをすると画像に直接
スタンプがされているわけではないので、スタンプ部分である
新規レイヤーに対してマスクをつけたり、不透明度を変えたりして
後々修正が楽になるというわけです!一度全部をスタンプして人を消してから
レイヤーにマスクをつけて顔と下半身だけを消すという事もできちゃいますし、
全部消す事も出来る!修正の対応がスムーズにいきます!(↓こんな事も簡単に!)

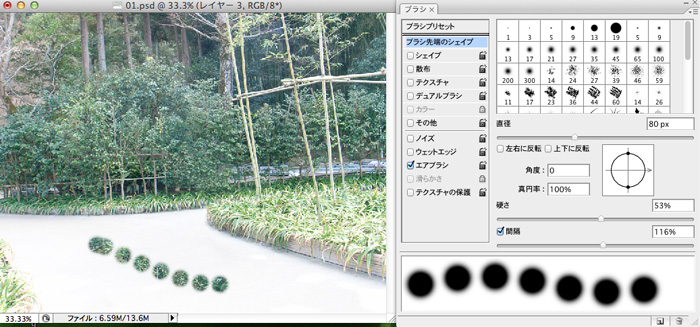
またスタンプはブラシプリセットから直径、硬さ、間隔、
その他ブラシ同様に設定を追加する事もできます!

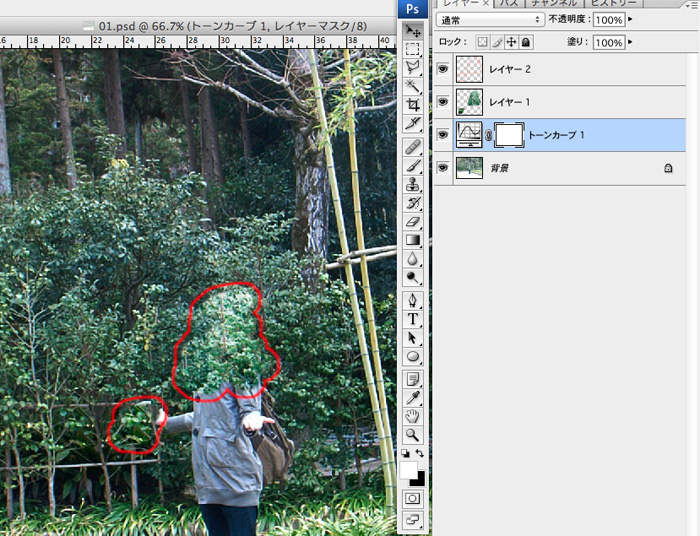
絶対にやってはいけない事は、画像に対して上に
調整レイヤーを作っておきながらその上にまた
新規レイヤーでスタンプ処理をしてはいけません!
(下記画像は画像に対してトーンカーブで全体の色味を調整しておきながら
その上に新規レイヤーでスタンプをしてしまい、全体の色味を調整していたはずの
レイヤーを調整したらスタンプ部分との差が出てしまった悪い例です。)
なぜなら、その後の修正で「全体を暗くしてください」
何度も修正お願いしちゃうデザイナーさんがいたら
一番上にトーンカーブを作らなければいけなくなり
画像がドンドン劣化していき、データ自体も重たくなりますし
レイヤー構造が複雑になって分けわからなくなる。なんていう事になりかねません。

| これを守っておけばスタンプをする時に困らない! ●オリジナル画像に直接スタンプをしない! ●スタンプツールはオリジナル画像の直ぐ上に新規レイヤーを作って使う事! トーンカーブで色を調整してからゴミ取り等をしない! ●調整レイヤーの上にスタンプは絶対しない! |
といいつつも、色の差があり過ぎる合成の場合はたまに一番上に
レイヤーを作って際をスタンプをしたりしますが、あくまでも一例という事で!


まとめtyaiました【実践で使えるスタンプツールの使い方!これで度重なる修正にも困らない!】
あれもこれも消せるフォトショップのスタンプツールだけど、初心者の方はこれを知っていればもっと便利にスタンプツールを使えるようになるという方法です!写真に対して直接スタン…