ブログのアイキャッチ画像が横幅700pxまで表示できるのに、以前は400px程しか表示されてませんでした。そのため無駄に空間が多くてデザイン的にもナンセンスな物だったけど、どうやったら直るのか面倒でずーっと放置してましたが、色々調べて無事変更できましたよ!一度出来ればこっちのものです!という事で、メインページとカテゴリーで変更手順を書いて行きます。
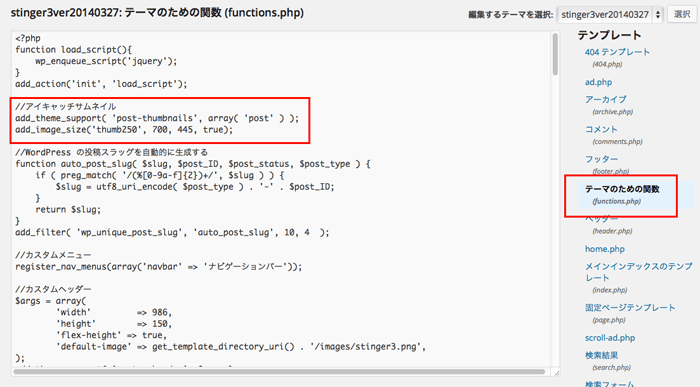
まずは、テーマのための関数からfunctions.phpを表示。
functions.phpを表示して、下記画像の様に文字を入力しました。thumb250は適当で、僕は横幅が700px、縦が445pxと入力しました。
//アイキャッチサムネイル
add_theme_support( ‘post-thumbnails’, array( ‘post’ ) );
add_image_size(‘thumb250’, 700, 445, true);
と、入力してhome.php等の記事画像を表示させたい場所に the_post_thumbnail(‘thumb250’, と入力すれば横幅700pxで、高さ445pxの画像が表示される様になります、が!
プラグイン「Regenerate Thumbanails」をインストールしましょ。
これだけだと自動でアイキャッチ画像のサイズは直らないので、woredpressのプラグインから「Regenerate Thumbanails」を検索してインストール後実行!すると、今まで表示してたアイキャッチ画像も全て一発で変換されて表示される様になりますが、(大量に画像があると結構時間がかかります。)
stinger初期状態だとちゃんとリサイズした画像が表示されません。それはcssで文字の回り込みだの画像に規制がかかってるからみたいです。なので、style.cssから
.sumbox {
float:;
height:;
width:;
}
.post .entry .entry-content {
float: ;
width:;
padding-left:;
}
.entry {
margin-bottom:px;
padding-top:px;
}
.entry .sumbox {
float:;
height:;
width:;
}
と、数値を全て外せば画像が表示されるようになります。参考にした記事 Stinger3の投稿一覧で使うアイキャッチ画像のサイズを変更する
カテゴリーの画像も記事タイトル位置もおかしい!
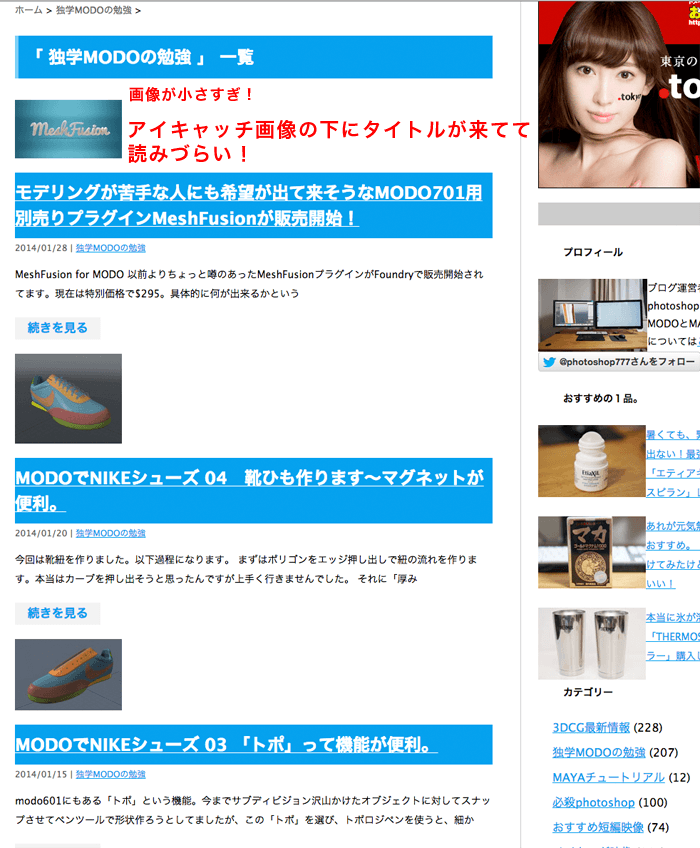
ここまでで、トップページのメインとなる記事のアイキャッチ画像のサイズ変更はできましたが、カテゴリーの画像表示が何か変になってるんですね。(ここもずーっと放置してました。。)stingerの初期はおかしくなってないので、僕がいつのまにか色々やって壊したんだと思います・・・。
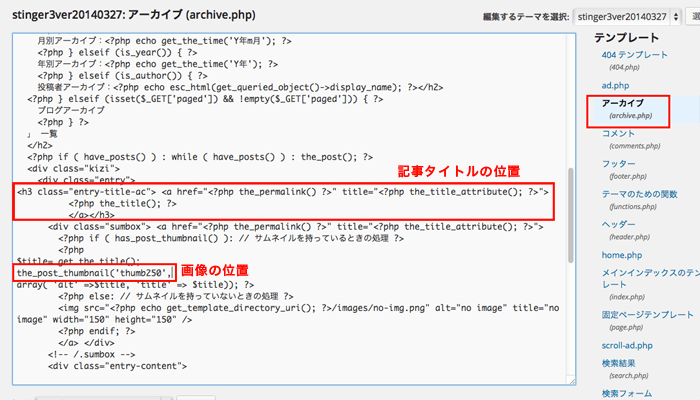
カテゴリーの画像や記事タイトルの位置を変更するのは「archive.php」で編集出来る。
カテゴリーはトップページのアイキャッチとは別デザインが出来る様になってて、アーカイブ archive.php内を調整する事によって記事タイトルや画像の位置を変更する事ができました。僕はphpの知識も何もないので、とりあえずここの文字を全てコピペしてバックアップを取りつつ、「これが記事タイトルっぽいな。」という判断で文字を移動させては失敗のリテイクを繰り返して自分好みのデザインまで修正しました。
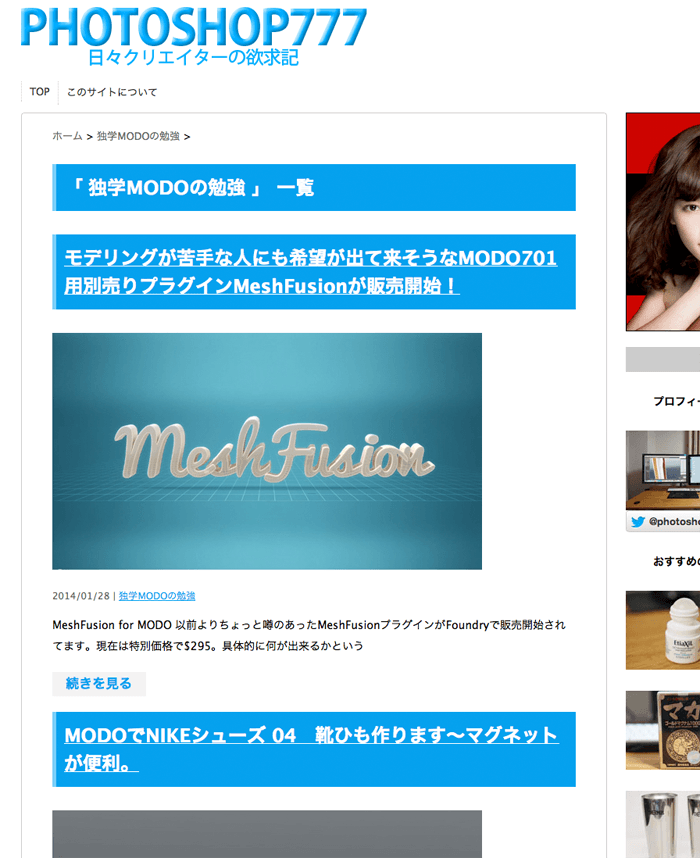
で、修正したのがこちら!↓ 記事タイトル→適正な画像サイズ→本文という自分が求めてた順番になりとても満足のいく結果になりました。
これをやるためにfunctions.phpを最初いじって画面真っ白にしてしまった時は、もう僕のブログは戻ってこないのか・・・?!という不安になりつつも、やっと、ここまで修正出来ました。
functions.phpの部分だけは細心の注意を心がけながら作業しないと、直ぐにエラーが跳ね返ってくるので、かなり大変。うかつに手をだすと痛い目合いました。
photoshopや3DCGの作業はこまめに保存がくせになってますが、ここでも大切なのは、常にバックアップを取る事!!うーん。勉強なります。
痛い目にあって、やべーどうしよう・・・と、冷や汗をかきつつも頑張る事しか成長の道は無し!