[PR]一部広告リンクを設置しています


photoshopでやりたい事NO1ぐらいな事だと思うのですが・・・
今回は爆発や光を1からphotoshopだけで作るチュートリアルです。
まあ僕はphotsohpのレイヤー効果で光を作るのが大好きですが
こんな方法もあるのだ!とCGトラッキングさんを見ていて勉強になったので
細かく記事を書かせて頂きます。
ただ、この方法は初心者には理解が出来ないかもしれません!
頭の良い方なら直ぐに理解出来るかもしれませんが、
最後まで読んで分からなければコメントを残していただければと思います。
>続きをよむからどうぞ。

まずはこちらのPSDのレイヤー構造を見ていただきたく思います。
今回は爆発のフォルダだけを覚えていただければいいのですが、
ついでにレイヤー構造についても簡単に説明出来ればと思います。
上から
①コーラ缶
炎映り込み コーラ缶に爆破の映り込み
際周り光 背景の爆破の回り込み光
際周り光 背景の爆破の回り込み光
up 缶を明るく
up 缶を明るく
レイヤー コーラの缶
②爆発
グラデーションマップ 爆破の色をグラデーションマップで製作
レイヤー 爆破の形をブラシで描く
黒べた スクリーンで爆破の色を描く為

レイヤー構造は下から上に作っていくのが基本です。
背景→爆破→コーラ缶の順番です。
こうしないとコーラ缶→背景→爆破になっていると
コーラ缶の上に背景の画像になってコーラ缶が見えなくなってしまいますので
これはphotoshpを使う上で非常に重要な事です。

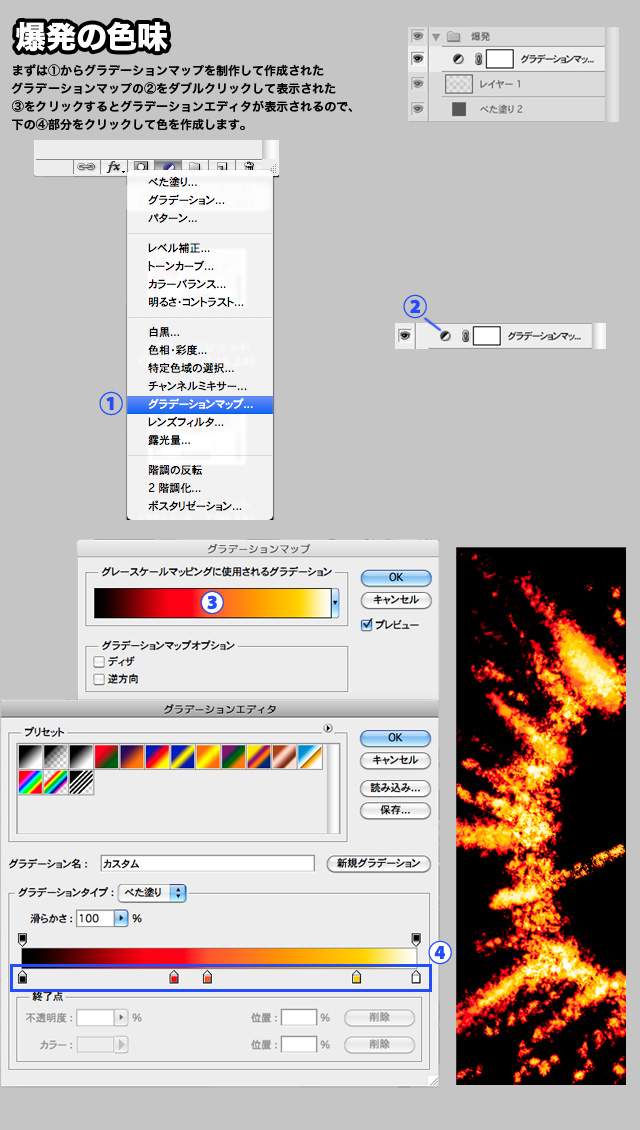
まずは①からグラデーションマップを製作して作成された
グラデーションマップの②をダブルクリックして表示された
③をクリックするとグラデーションエディタが表示されるので、
下の④部分をクリックして色を作成します。

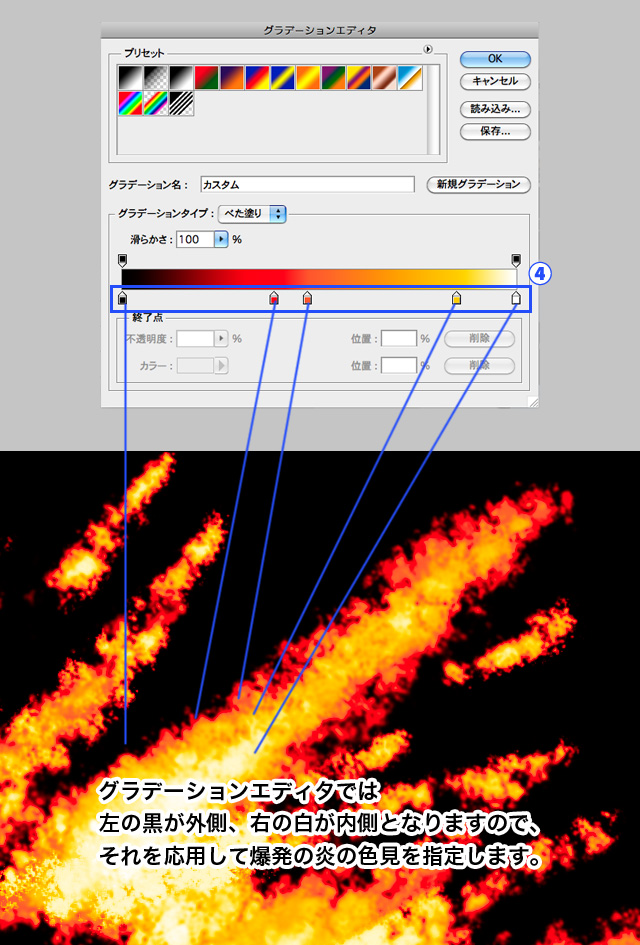
グラデーションエディタでは
左の黒が外側、右の白が内側となりますので、
外側が赤、内側になるにつれて黄色の色味を指定します。

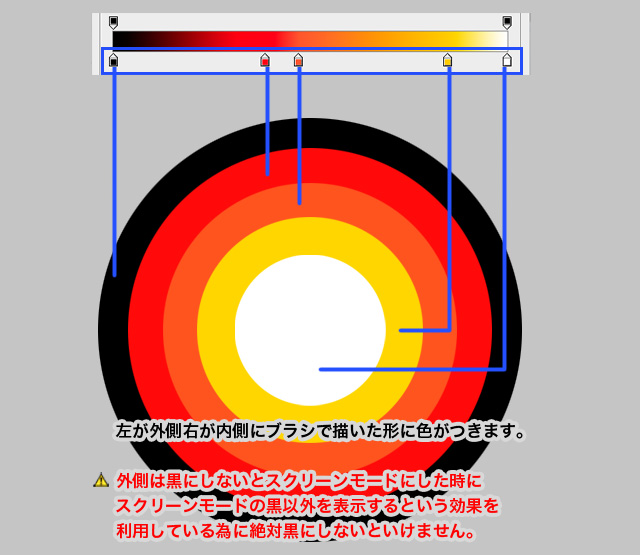
円にしてみました。
外側が黒、内側は一番右の色になるので白です。
これを自由に設定すると炎以外の効果も作成できますね!
また、外側は黒にしないとスクリーンモードにした時に
スクリーンモードの黒以外を表示するという効果を
利用している為に、絶対黒にしないといけません!

グラデーションマップを作ったらその下に
新規レイヤーを作って、その下に黒べたを作って
それら3つのレイヤーを選択してグループ(フォルダ)にまとめます。
爆発フォルダを「スクリーン」にしたら
レイヤー1に爆発の形を白ぶらしで描きます!
すると白ブラシだけど上のグラデーションマップの効果が適用されて
白ではなく色のついた絵を描けるはずです!

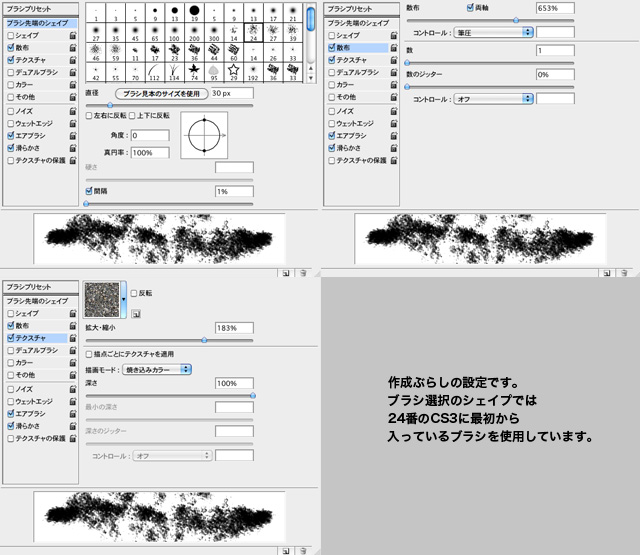
作成ブラシの設定です。
「ブラシ選択のシェイプ」ではphotoshopCS3に最初から入っている
24番のブラシを適用しています。
間隔は1、散布とテクスチャ、エアブラシ、滑らかさにチェックをいれています。
上記画像参照してみてください。

最後に爆発画像を作るレイヤー構造ですが、
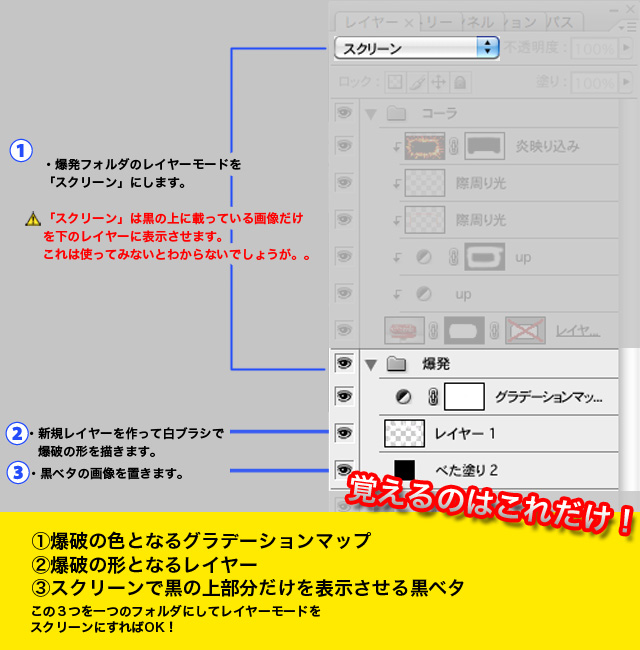
①爆発フォルダのレイヤーモードは「スクリーン」にします。
「スクリーン」は黒の上に載っている画像だけを
下のレイヤーに表示させます。
これは使ってみないとわからないとおもいますが。。
②新規レイヤーを作って白ブラシで爆破の形を描きます。
③黒べたの画像を置きます。
覚えるのはこれだけです!
①爆破の色となるグラデーションマップ
②爆破の形となるレイヤーを作って白べたで爆破の形を描く
③スクリーンで黒の上部分だけを表示させるため黒べたを作る
忘れがちなのですが、
この3つを一つのフォルダにしてレイヤーモードを
スクリーンにすればOKで!

