[PR]一部広告リンクを設置しています
photoshopでPNG画像を制作したけどそれをブログにアップしたら表示にモタつくという時に、よりPNG画像を圧縮して速度を速めてくれる「Tiny PNG」というサイトがあります。
Tiny PNGの使い方
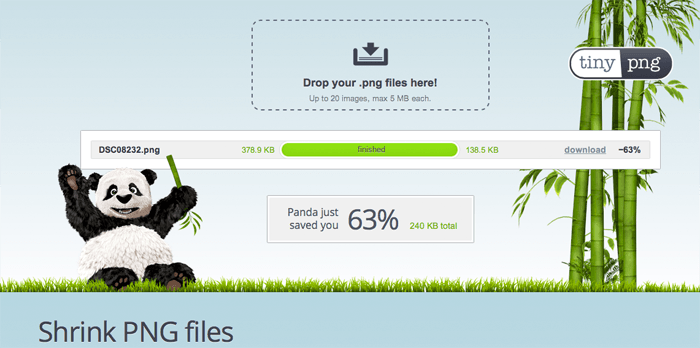
①Tiny PNGのサイトへ行きます。
②PNG画像をこのサイトの点線部分「Drop youre .png files here!」にアップするだけ!
③すると圧縮された画像が表示されますので、「donwload」ボタンよりダウンロードします。以上!
5MBの画像20ファイルを一度に読み込んでくれますが、全ての画像を一度にダウンロード出来ないのが難点。しかし無料で圧縮してくれるので今の所これで画像を圧縮してます。
しかし、写真ブログをやってる人は注意した方がいいですよ。
画像は劣化する。
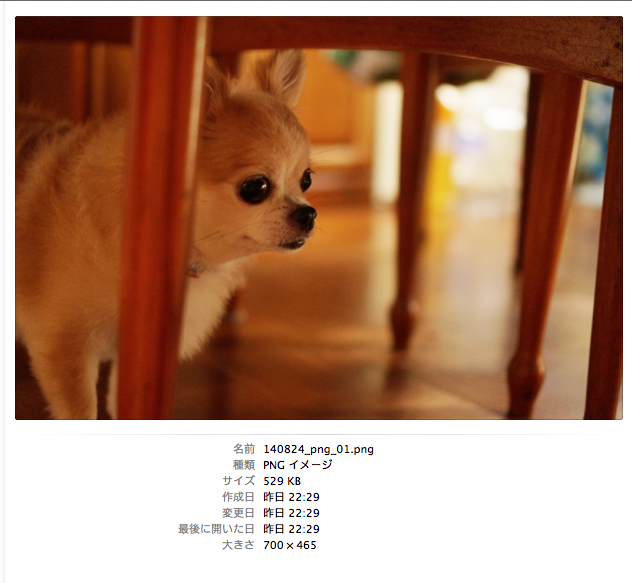
Photoshpで作ったPNG画像。529KB
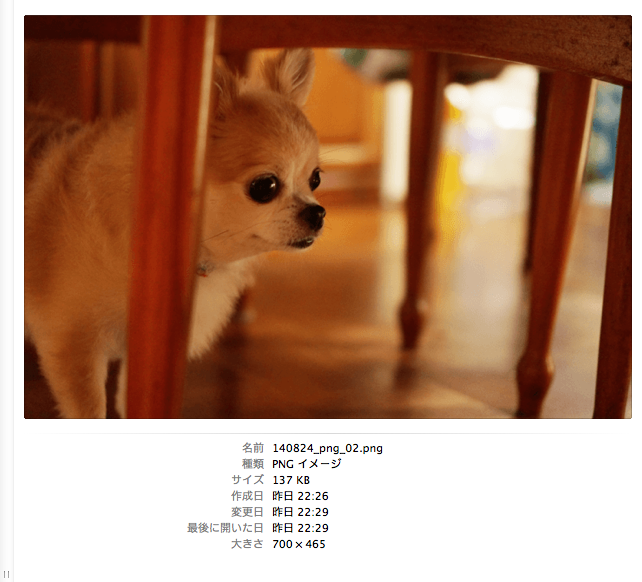
Tiny PNGを使ったPNG画像。137KB
犬の右上背景がガビガビしてきてます。絵でも書いたような質感になっちゃってますよね。

Tiny PNGまとめ
PNG画像にすると位置情報やカメラデータを根こそぎ削除されるので知られたく無い時に便利。
画像が圧縮されるのは良い事ですが、圧縮された画像が汚くなる事があるのでそんな時は重くなりますが、オリジナルの画像を載せる様にしてます。ブログで言う画像はそのサイトの顔なので。
アイキャッチ画像にFlickerは使えませんが、写真を奇麗に見せたい時はFlickerを使う事にしてますよ。
レンズ買ったはいいけど、技術的な事も勉強しないとね。