[PR]一部広告リンクを設置しています

これ見て髪の毛抜いてみて!
久しぶりのphotoshopチュートリアルです。これ作るのに2日費やしましたよ。久しぶりに自分頑張ったかな。アマゾンで何かご褒美買ってもいいかな。何ポチろうかな。今回のネタはPhotoshopで女性の上半身を切り抜き、合成する際に不自然になりやすい髪の毛をどう処理するかを主に重点をおいて記事を書きました。髪の毛を簡単にCS5からだっけ?簡単に髪の毛が抜ける方法があるらしんだけど、あれまだ試した事ないんですよね。最近自動で何でも出来る〜っていう機能が沢山搭載されてるけど、案外思った通りに動いてくれないんですよね。コレとか。しかし、素材として使う為に人物をちょっと切り抜いて〜と言われて、体は奇麗にパスで抜けるけど、髪の毛がどうも抜くのが苦手。。なんていう人いませんか?パスでチクチク抜こうとしてませんか?ブラシで抜こうとしてませんか?そんな事しなくても案外簡単に髪の毛って抜けるんですよ〜!この方法はCS2から対応してるので残業する前にこれ見ながら人物切り抜いちゃってくださいな!文章だと分かりづらい人の為に動画もあります。
人物を切り抜くにあたり、素材選びは大切!

人物を切り抜くのは背景と合成する為なので、その背景が家の中なのか、外なのか、どんなシチュエーションなのかは分からないけど、切り抜きやすい素材を見つけるのも合成する為のテクニックの一つです。基本的に合成する為の人物は背景と差があれば良く、特に髪の毛がしっかり差がある写真が良いです。撮影するのであれば背景は何もない白、またはグレーよりの壁にでも立ってもらい撮影すると使いやすい素材になるかと思います。今回選んだ写真は無料素材サイトから「カタログを見るカップル」をダウンロードしました。これは背景が白よりで人物との差があり、抜きやすいと判断したからです。
絶対に選んではいけない写真は背景と人物が馴染んでる写真

まあ、合成するという事を考えてればこんな写真は髪の毛をどうやって抜けばいいんだ?という事が分かると思いますが、これはある程度固まった髪型をしてるので、ブラシで抜けるかもしれませんが、右側の髪なんかはほぼ背景と、とけ込んでるので自然に抜くのは大変になってしまいます。この場合トーンカーブで明るくしつつ、細いブラシで髪の毛を描かなければ抜けません。これは大変。
これから実際に女性を合成用素材として切り抜いていきます!
今回作成したチュートリアルと同じように実践してみたい方はこちら「カタログを見るカップル」をダウンロードして手順を追ってみてください。ダウンロードしたらデスクトップに保存して、photoshopで早速開きます。
開きました。

今回は左の女性を合成用素材として使いますので、女性だけをペンツールで切り抜きます。

command+Cキーを押しながらクリックして写真を拡大して

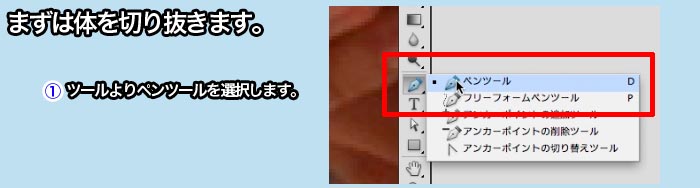
ペンツールで左下からパスをとっていきます。

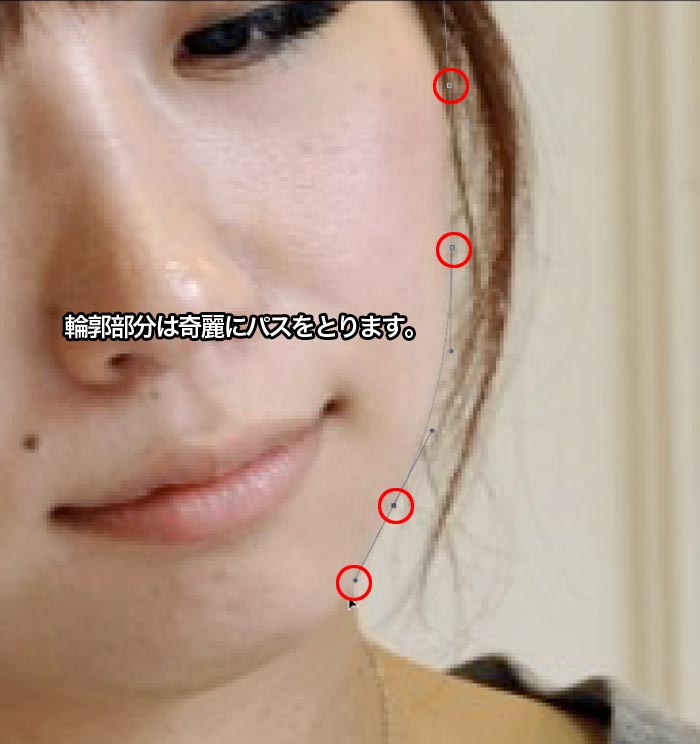
洋服から顔の輪郭は奇麗にパスをとっていきますが、髪の毛部分は後で処理をしますので、今はざっくりとパスをとっていきます。

輪郭部分だけ奇麗にパスをとっていきます。髪の毛は今は何もしなくていいですよ。

こんな感じです。男性と被ってる部分は縦にずばっと切り抜いちゃいましょう。

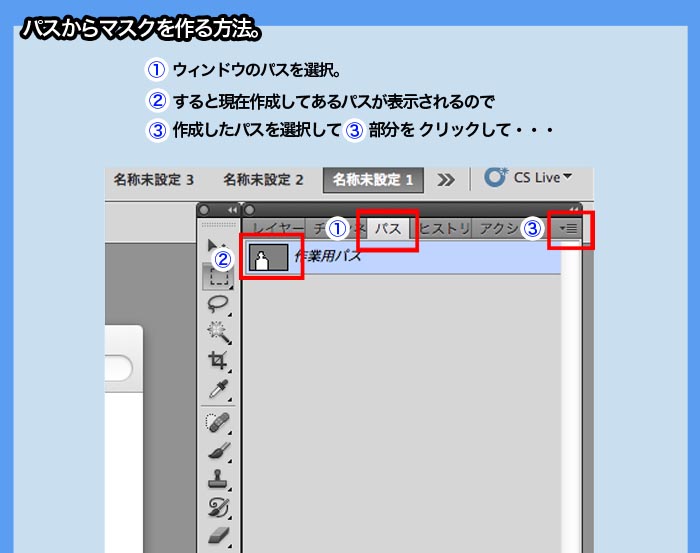
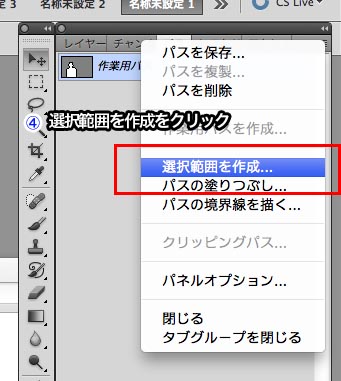
パスを作ったら、ウィンドウの「パス」をクリックすると、「作業用パス」が作成されてます。今作ったパスですね。これを選択して、右上のプルダウンを選択します。

プルダウンより「選択範囲を作成」をクリック

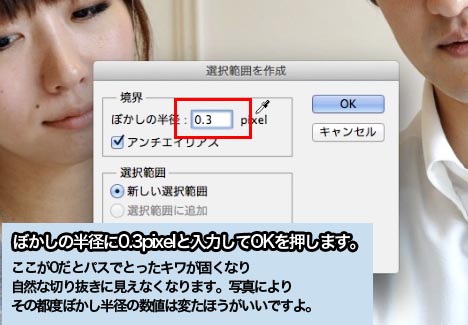
すると「選択範囲を作成」のウィンドウがでますので、「ぼかしの半径」に0.3pixelと入れてください。ここは入れないとガチガチにキワが固くなって合成が不自然になります。固い物を切り抜いたのなら0pixelでも良いし、もっとぼけてる物を切り抜いたのなら数値を上げてください。

するとマスク用の切り抜かれる部分が点線で表示されますので、

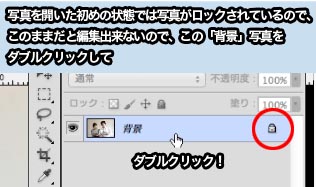
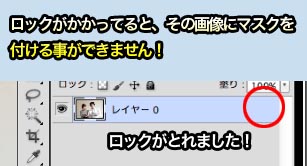
写真は開いた状態だと鍵マークがついてロックされているので、ロックを解除するためダブルクリックすると

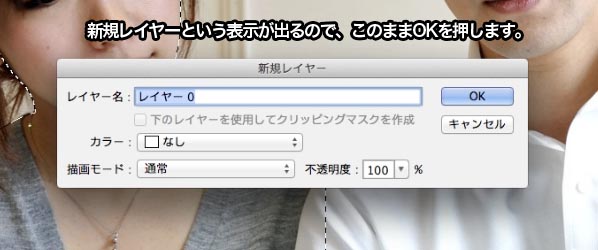
新規レイヤーという項目がでますので、そのままOKを押します。

すると鍵マークがなくなり、編集可能となるのでこの画像にマスクを付けれます。

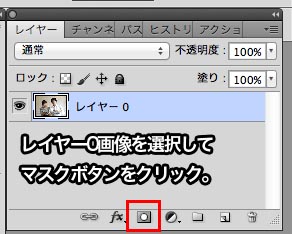
レイヤー0画像を選択して、マスクボタンをクリックしてください。

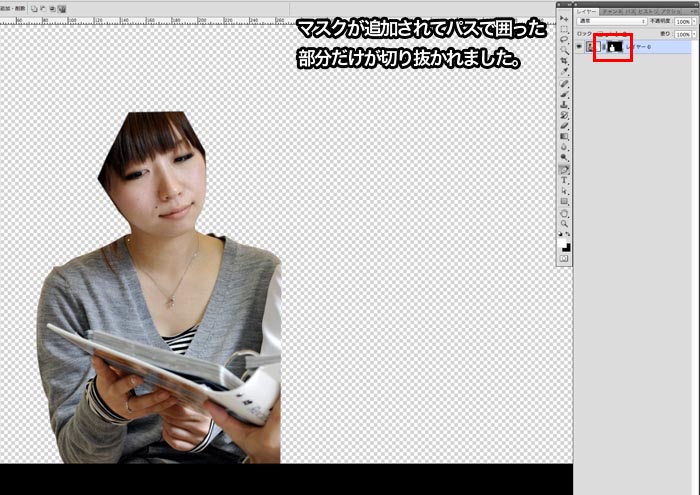
するとレイヤー0画像にマスクが追加され、パスで切り抜いた人物だけが表示されました!今現在背景は透明です。

-不必要なデータは削除してデータ容量は軽くする!
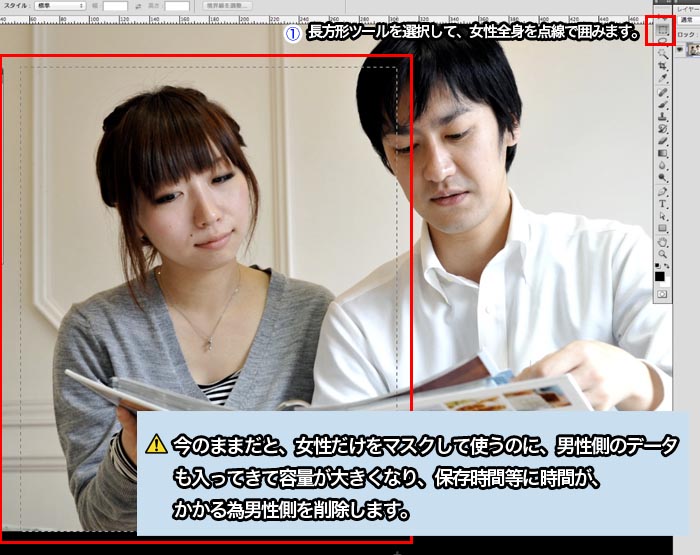
写真というのは情報量をもってますので、今さっき作ったマスクで女性だけが表示されるようになったけど、これって「隠れてるだけ」であって、右側の男性側データはまだ残ってるので、男性側データを使ってないのにファイル容量は重たい状態。合成してフォトショップデータ(PSD)として保存する場合は写真の使う部分だけを切り抜いて使うようにすればデータ容量が軽くなり、フォトショップデータを開いたり、保存したりするのも速くなりますし、HDDの容量も軽くなります。
ツールから長方形ツールを選択して、女性だけを囲みます。

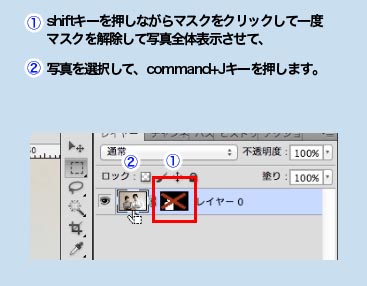
先ほどマスクを作りましたが、右側のマスクをshiftキーを押しながらクリックしてバッテンを表示させると、写真全部が表示されます。(もう一度shiftキーを押しながらクリックするとまた女性だけが表示されます。)そして写真を選択して、command+Jキーを押すと、

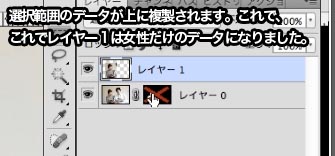
選択範囲で指定した部分がレイヤーの1個上に複製されました。これかなり使うショートカットなので覚えておいたら便利ですよ!

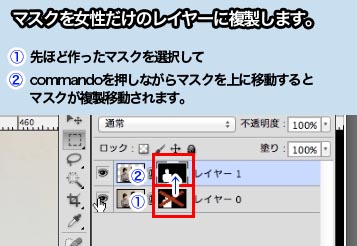
今度はコピーした女性だけの画像に先ほど作ったマスクを複製します。先ほど作ったマスクをcommandを押しながら女性だけのレイヤーに移動させるとマスクが複製されます!

背景に色を付ける。
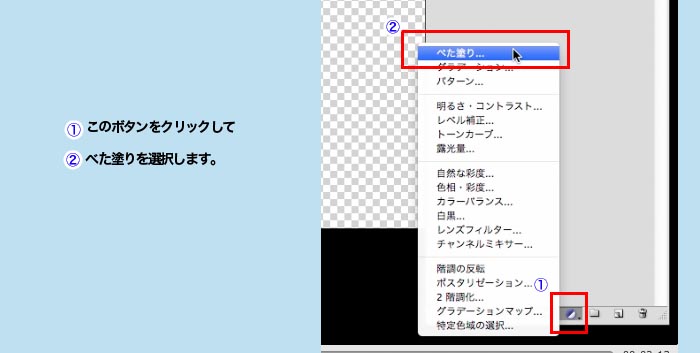
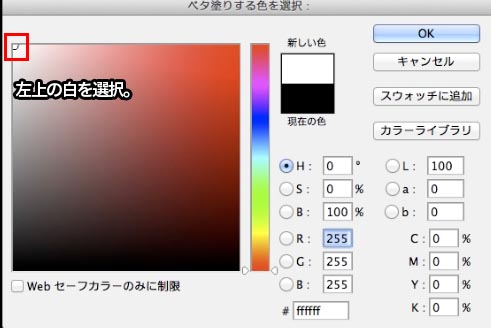
今更ながら、現在背景は透明なので、とりあえず白背景にします。背景が透明なまま作業というのはほぼしません。背景が透明な写真ってありますか?僕がしってるのはweb用に納品する素材データを作る時にPNGで背景透明等ににするぐらいです。なのでレイヤーの下にある①ボタンをクリックして、べた塗りを選択します。

すると「べた塗りする色を選択」というウィンドウが出ますので、白を選びます。RGBともに255が真っ白です。

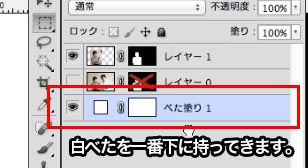
作成した白ベタを女性より下に移動させます。

ちなみに白ベタとは「白を敷く」事を言います。白をベターっと塗るとでも覚えておけばいいかな。これはphotoshopを使う上で共通用語です。人物を切り抜いたら「背景は白ベタでいいですか?」っていう感じ。これで白べたは完成です!

-奇麗に背景と合成する為用の髪の毛素材を作る!
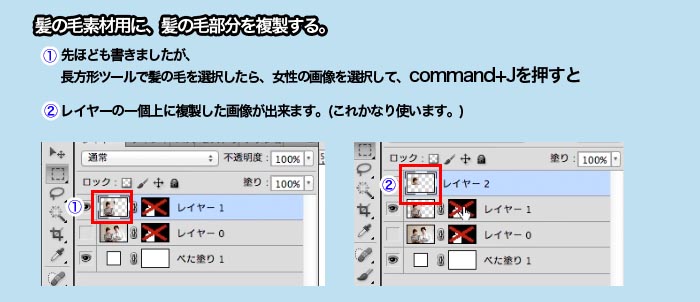
写真によりけりですが、髪の毛はPhotoshopのツールである色域指定でもある程度抜けてマスクを作れますが、ある程度しか抜けません。必ず毛先等がちょっとスカスカになったりする事が結構あります。しかしそんな時にもうちょっと髪の毛を奇麗に抜くやり方です。これ覚えておけば結構便利ですよ!まずは長方形ツールを選択して、髪の毛が収まる範囲で人物を囲みます。

先ほど作成した女性画像を選択して、command+Jキーを押して今囲った女性の髪の毛が収まってる画像を複製します。これが髪の毛素材となります。

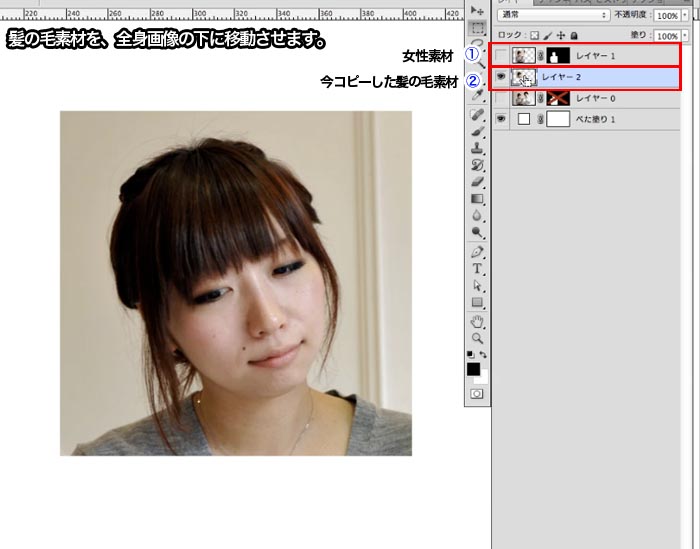
髪の毛素材はレイヤーの人物の下に移動させます。髪の毛は人物の後ろね!上にあったらおかしい事になります。

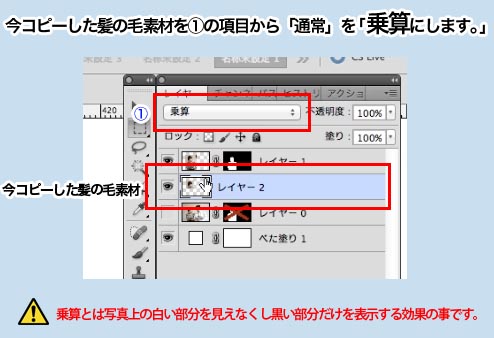
で、これ非常に重要!今作った髪の毛レイヤーを「乗算」にします!
乗算とは簡単に言えば、写真上で白い所を透明にして見えなくして、黒い部分だけを表示する効果の事です。この写真で言えば、背景が白くなれば髪の毛だけを表示させる事ができるようになります!しかし、今は壁がクリームっぽくちょっと色がのっていますよね。

この背景だけをトーンカーブ(写真を明るくしたり暗くしたり)でほぼ真っ白にします。
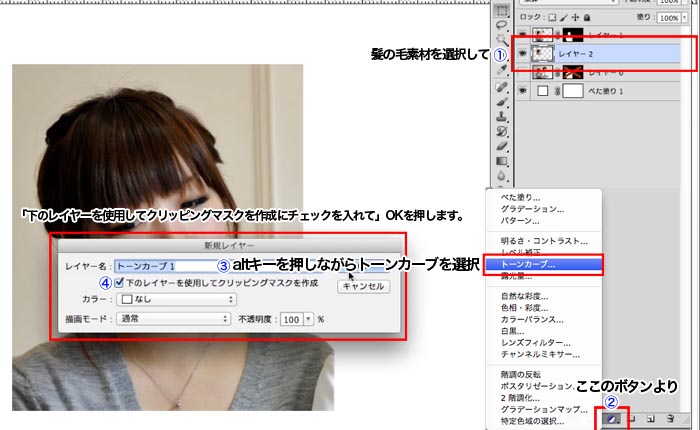
髪の毛素材を選択して、下のボタンより「トーンカーブ」をaltキーを押しながらクリックすると新規レイヤーという項目が出ますので、「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れます。

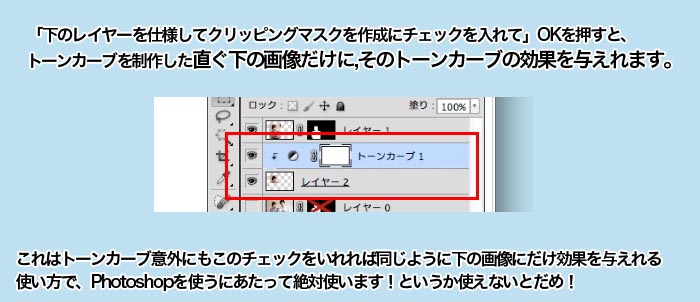
矢印マークが下についてるのが分かると思いますが、これで直ぐ下の髪の毛素材にだけ今作ったトーンカーブの効果を与える事が出来ます。この「下のレイヤーを使用してクリッピングマスクを作成」はPhotoshopを勉強してるなら絶対使えるようにならなきゃ駄目!

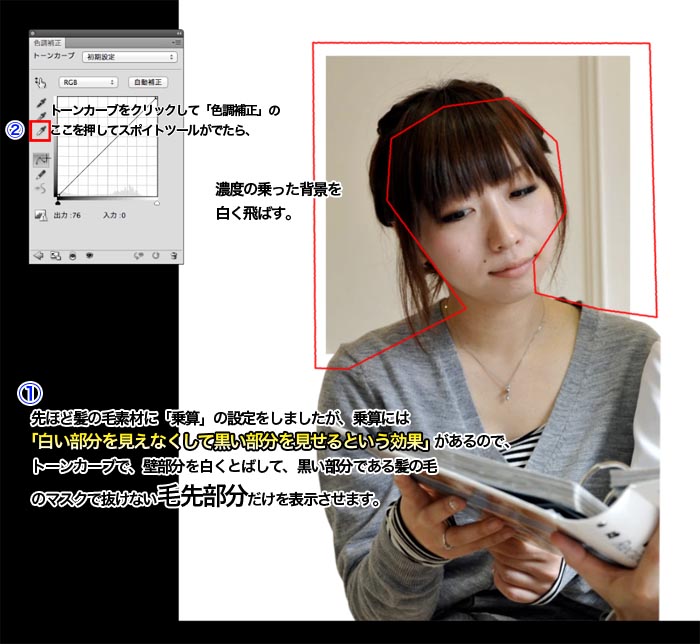
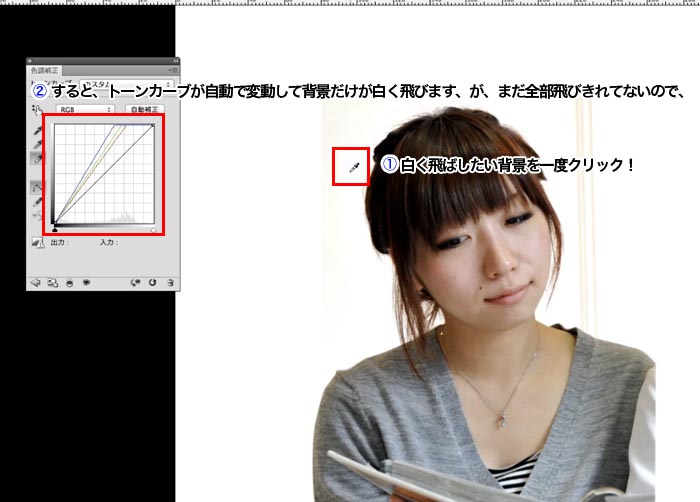
で、今作ったトーンカーブをクリックして「色調補正」の②のスポイト部分を選択します。このスポイトは白い部分をより白く飛ばし、他の濃度のある部分はそのままキープしてくれますので、これを使い壁だけを真っ白にして、マスクでは取れない髪の毛の毛先を表現します。

スポイトを選択したら、①白くしたい壁をクリックしてください。②するとトーンカーブが自動で変動して壁を白くしてくれます。が、これも濃度が濃かったりする部分をクリックすると1度で真っ白にしてくれないので、

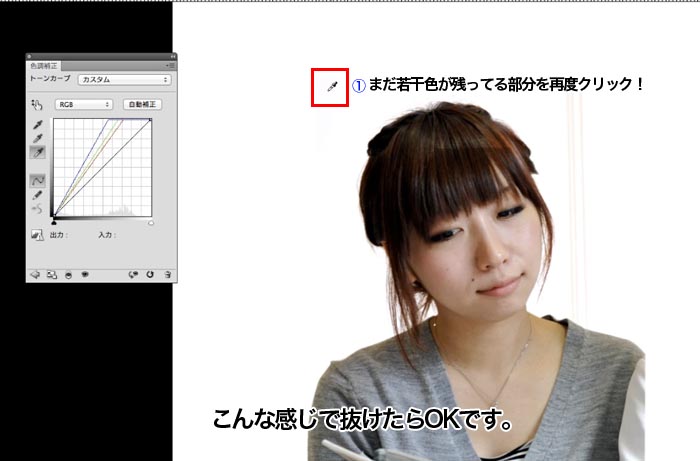
再度、まだ色が残っている部分をクリックします。右側に変なラインが残ってますが、髪の毛周りがこんな感じに白く飛べばOKです!

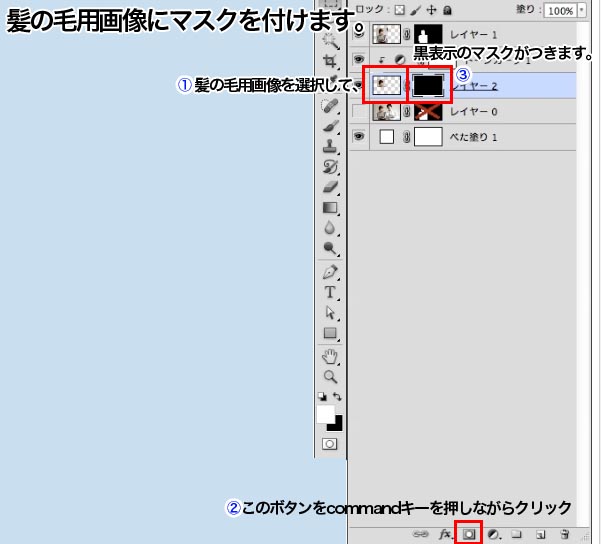
このままだと、右側に変なラインがあったりするので、髪の毛の使う部分だけをマスクして使います。①髪の毛が像を選択して、②commandキーを押しながらこのボタンをクリックして、黒表示のマスクを付けて、

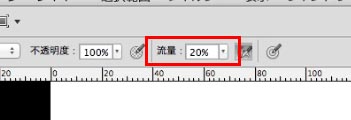
ブラシツールより直径は適当な大きさで、固さは0パーセント(やわらかいぼけ幅)

流量(ブラシで描く時の濃度)も適当で20パーセントぐらいで、

先ほどの黒いマスクを選択して、色は白色を選び、髪の毛の必要な部分だけを出してあげます。

髪の毛周りだけを出してあげるので、先ほどの変な縦ラインは消えました!が、横にスパーンと馴染んでいない部分を発見してしまいました。

先ほど作った白べたをクリックして赤色に変更してみると分かりやすいですが、乗算の性質上、白い部分は確かに透明になりましたが、黒い部分だけしか表示されないので、髪の毛の茶色い部分が透けてしまったようです。

色域指定で髪の毛用のマスクを制作!
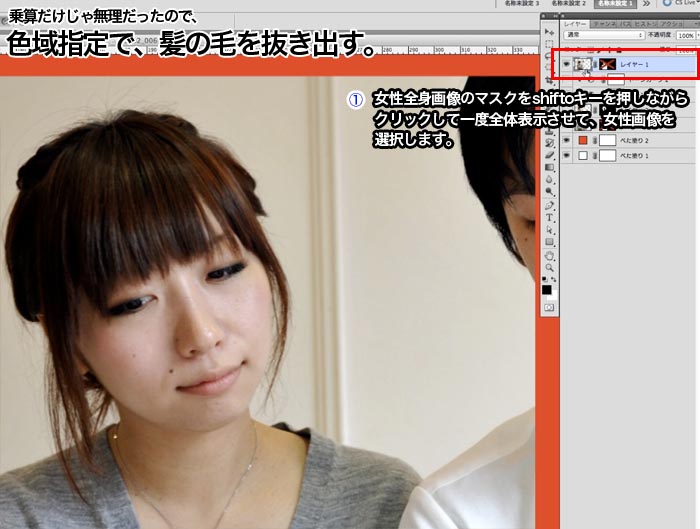
①女性全身画像のマスクをshiftキーを押しながらクリックして画像全体を表示させ、その画像を選択します。

長方形ツールを使って女性の髪の毛全部が入るぐらいを囲ってから、

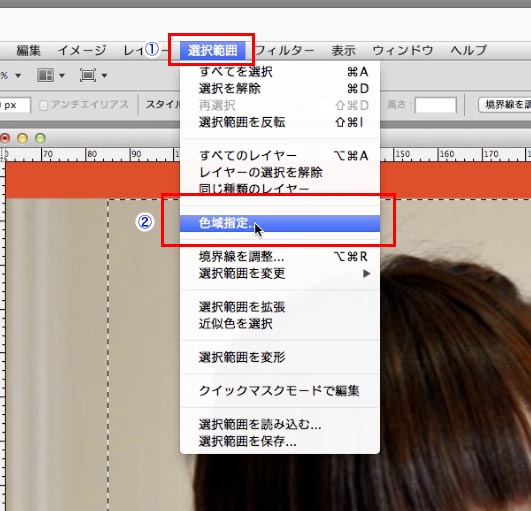
Photoshopのメニューバーより「選択範囲」から「色域指定」を選択します。色域指定について詳しくしりたい方は過去記事のこちらをどうぞ。

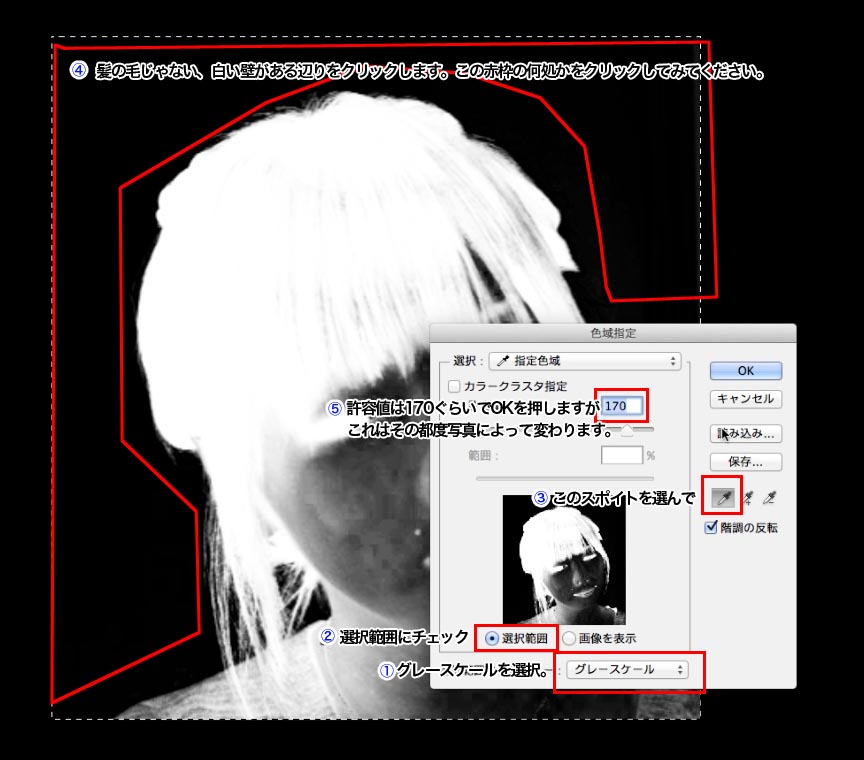
色域指定というウィンドウが出てきますが、①グレースケールを選択。②選択範囲にチェックして、③このスポイトを選んで、④髪の毛じゃない白い壁がある辺りをクリックします。⑤写真によりけりですが、今回は許容値は170を選択でOKを押します。ここのポイントは髪の毛だけを白く奇麗に表示させて、髪の毛用のマスクを作れればいいんです。特に顔や体が黒くても、髪の毛のキワが奇麗に白で表示されていれば、髪の毛の中が少し黒くても後で白ぶらしで塗ってあげればいいんです。

白い部分で表示されていた場所が点線で表示されますので、そのまま

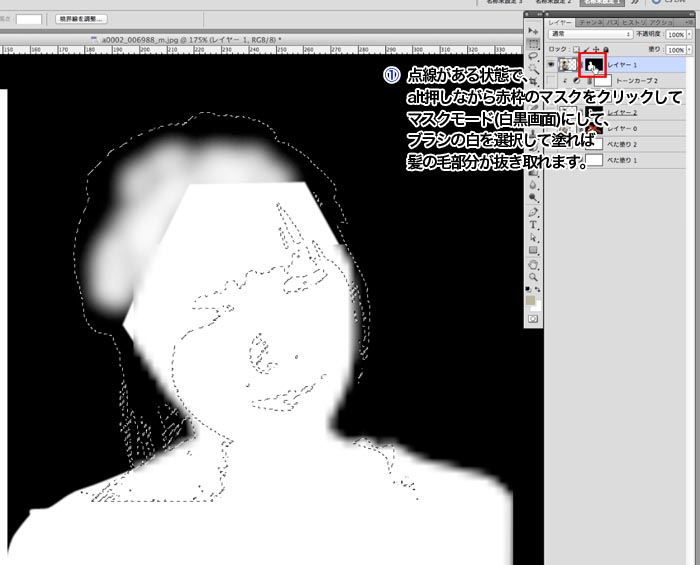
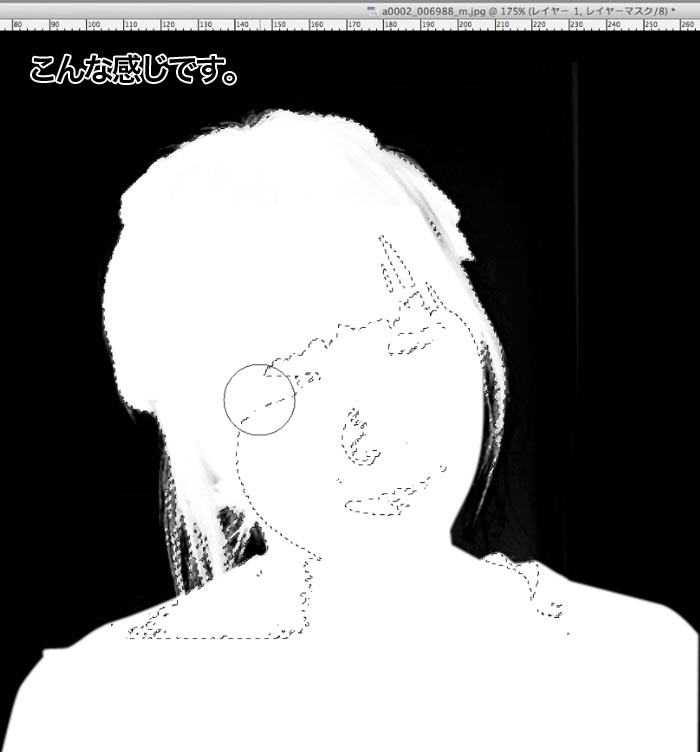
点線がある状態で、altキーを押しながら人物のマスクをクリックして、マスクモード(白黒画面)にしてブラシの白を選択して髪の毛部分を抜き取っていきます。

こんな感じ。

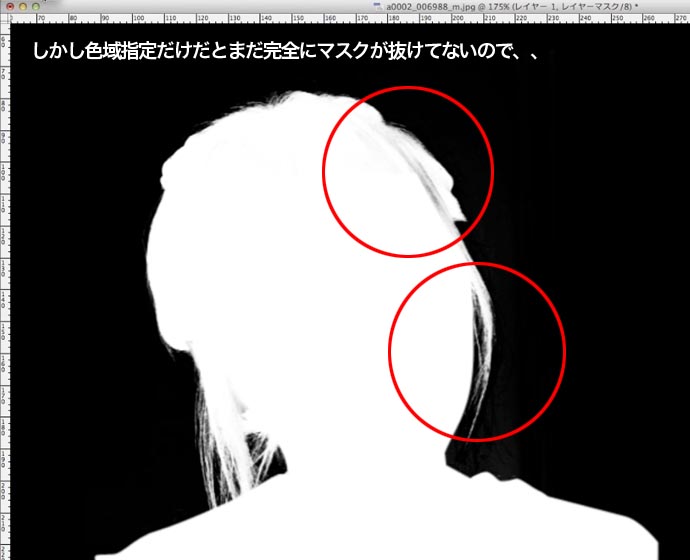
しかし色域指定だけだと、まだ奇麗に白くなっていない(マスクが抜けてないからこのままだと頭に背景画像が透けてくる)ので、白く塗りつぶしますが、

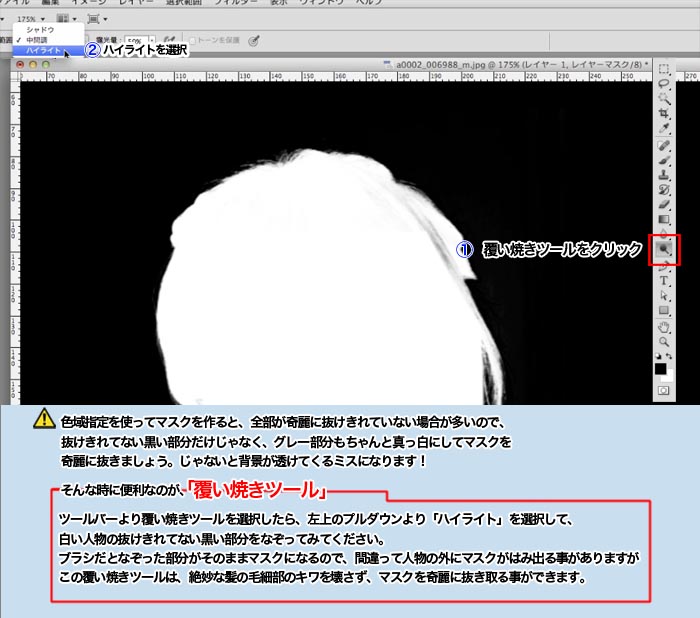
こんな時に便利な覆い焼きツール!
①ツールバーより覆い焼きツールを選択したら、左上のプルダウンよりハイライトを選択して、白い人物の抜けきれてない髪の毛部分等をなぞってみてください。ブラシだと、なぞった部分がそのままマスクになるので、間違って人物の外にマスクがはみ出る事なんかがあったりしますが、この覆い焼きツールは絶妙な髪の毛細部のキワを壊さずに、マスクを奇麗に抜き取れます。まあ、何言ってるかわからないと思いますので、使ってみるとツールの使い方が分かります。

で、こんな感じに髪の毛部分も奇麗に抜けました。

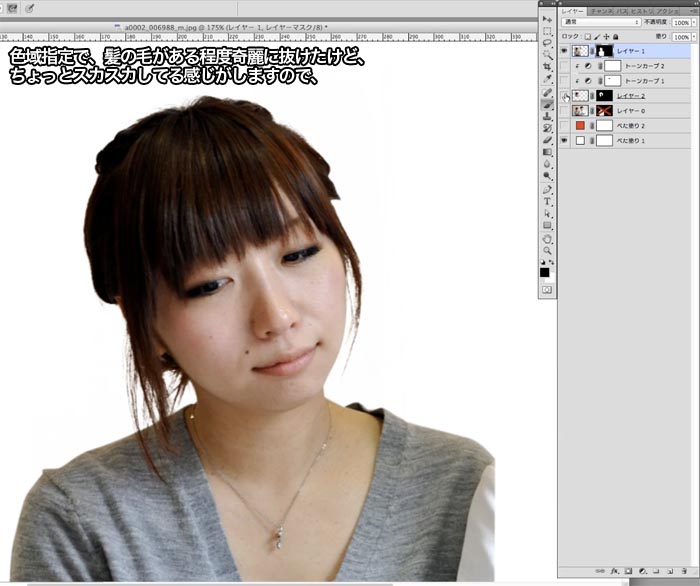
色域指定だけでマスクを作った人物。
まあまあ抜けてはいますが、髪の毛部分が少しスカスカしている感じがします。

乗算で作った髪の毛素材+色域指定の人物。
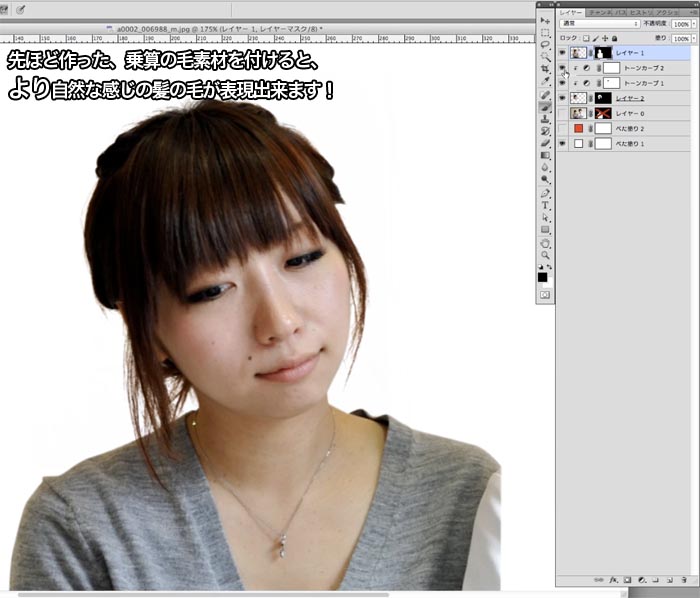
比較してもらうと分かりますが、こちらの方が髪の毛のふわっと感がより自然に表現出来ています!これが毛先だけを表現する乗算の威力です!人物を切り抜いてと言われているのに髪の毛が奇麗に抜けきれてないのは、抜けてるうちにはいりませんよ!

背景はどんな色でも対応出来る??
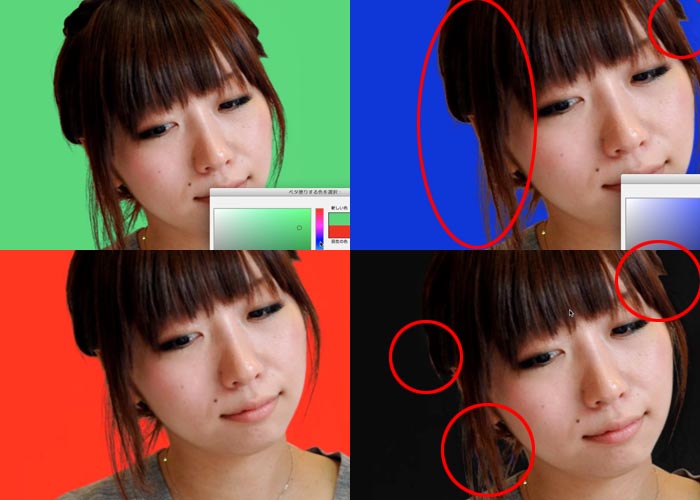
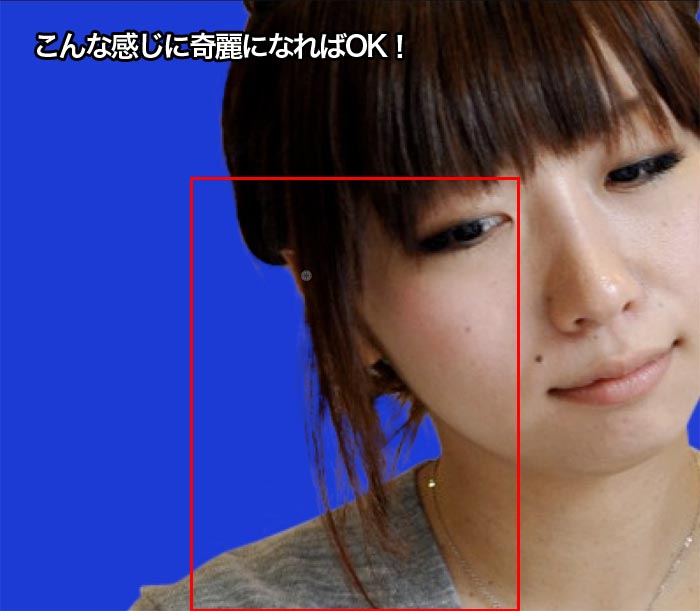
おーっと!やっぱりその人物の背景変えてくれる?なんていう腹正しいADにも対応可能か?!これ背景が白だから今奇麗に見えるけど、他の色にしたらどう見えるかためしてみましたら、青と黒の髪の毛のキワのなじみがおかしいですね。これじゃ背景を変えろと言われたら困ってしまいます。

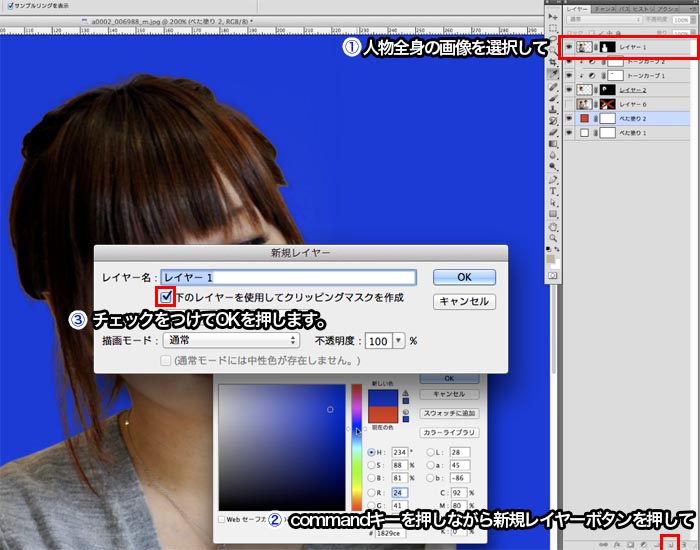
どんな背景にも対応出来るようにするには、①人物の画像を選択して、②commandキーを押しながら新規レイヤーボタンを押して、③先ほどのトーンカーブ同様に「下のレイヤーを使用してクリッピングマスクを作成」にチェックをいれて、人物だけに新しいレイヤーが矢印でかかるようにします。

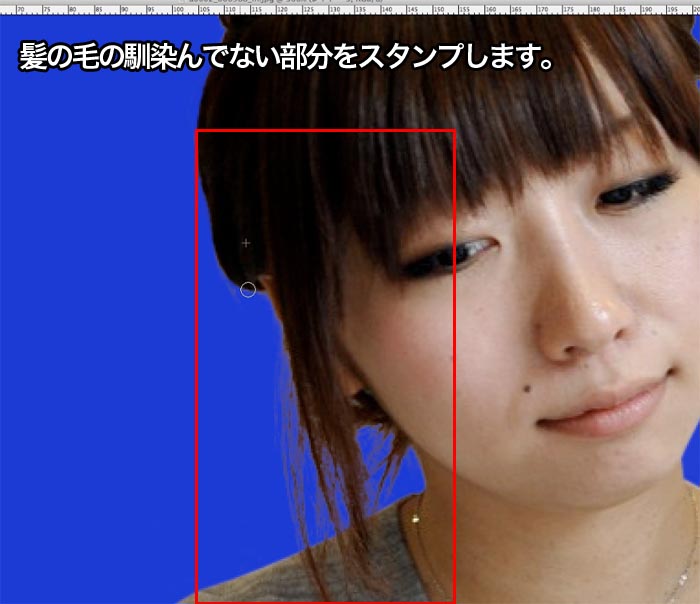
その、新規レイヤーを選択して、ツールより「スタンプツール」を選択して、人物の髪の毛の馴染んでない部分をスタンプします。

スタンプしてこんな感じに髪の毛が奇麗になればOK!

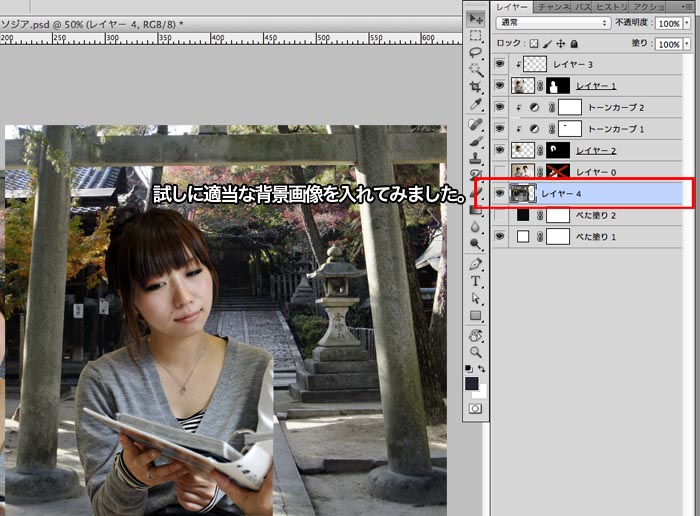
試しに適当な背景のこちらの鳥居を入れてみました。

人物の馴染ませ作業はしてませんが、これで人物の切り抜きが完成です。

とまあ、ここまで文章で分からなかった方の為に動画を作りましたので見てください!
人物を切り抜いて髪の毛を表現するまとめ。まず人物の体を切り抜く。この時髪の毛は適当に大体切り抜く。次に髪の毛部分は色域指定で抜き取る。髪の毛の色域指定で抜けない微妙な毛先を、髪の毛素材を作って乗算で作る。乗算は白い部分を見えなくして黒い部分だけを表示させるので、背景をトーンカーブで白く飛ばす。作った人物を合成用の背景に入れて、馴染みがおかしい場所はスタンプしてみる。写真の素材はあまり良いものじゃなかったけど、とりえあずこんな感じで人物を抜けると思いますので、分からない事があったらコメントしてください。探したら男性で髪の毛フワフワ君がいたので今度はその人で記事かこうかな〜。

